
|
Главная :: О проекте :: Программа курса :: Обратная связь :: Полезная информация |
||||||
|
ТЕОРИЯ: сухая, скучная, но необходимая... Научно-теоретические основы цифровых изображений.Что такое цифровое изображение.
Перед тем как начать изучать
основы обработки цифровых
изображений, давайте дадим
определение, что такое цифровое
изображение. Цифровым может быть
названо изображение, созданное на
пустом месте, с нуля, с
использованием компьютерной
программы. Это также может быть любое
изображение (например, фотография),
преобразованное в электронную
информацию для того, чтобы
просматривать, редактировать и
управлять им на экране компьютера.
Не нужно заглядывать в слишком
отдаленное прошлое, чтобы
понаблюдать, как компьютерные
цифровые изображения завоевали
визуальный плацдарм: просто
посмотрите вокруг — обложки
журналов, рекламная печатная
продукция, газеты, рекламные ролики
по телевидению, фильмы,
корпоративные презентации, сеть Internet.
Можно смело ставить сто к одному, что
большая часть этих изображений была
создана на компьютере. Существует
множество причин, по которым
компьютер стал своего рода рабочей
лошадкой для цифровых изображений.
Вот лишь некоторые из них: часто
более эффективно и экономически
выгоднее создавать изображения на
компьютере, нежели с использованием
традиционных методов; также легче
становится улучшать цифровые
изображения и компоновать их с
текстами.
Как создается цифровое
изображение? Например, многие
программы для обработки изображений,
такие как Photoshop, позволяют
пользователю выбирать нужные ему
электронные кисть, цвет и краску.
Когда вы перемещаете курсор мыши по
экрану и щелкаете кнопкой в нужном
месте — цифровой мазок появляется на
электронном "холсте" программы
почти так же, как если бы он был
сделан на настоящем холсте живописца.
Иногда конечный результат неотличим
от традиционной живописи.
Большинство цифровых изображений
отнюдь не рождаются на девственно
чистом электронном холсте художника.
Они сначала поступают в компьютер
при помощи сканера или цифрового
фотоаппарата. С помощью сканера
можно сканировать слайд, диапозитив,
фотографию и преобразовать
изображение в цифровые данные.
Процесс оцифровывания изображения
посредством цифрового фотоаппарата
даже более прост, чем сканирование.
Оператор просто направляет аппарат и
нажимает спуск. Изображение
мгновенно оцифровывается, часто —
сразу на мини-винчестер внутри
фотоаппарата. Вам не нужно покупать и
проявлять пленку — ее просто нет.
Вместо вывода изображения на слайды
или печати фотографий оно
загружается в компьютер по кабельной
или телефонной линии.
Цифровые изображения в
компьютерной графике могут быть
представлены двумя форматами это
векторные изображения, о которых мы
не будем упоминать в данном курсе, и
растровые изображения, о работе с
которыми у нас и пойдет речь. Основные понятия растровых изображений.
Растр - форма представления
изображения в виде элементов (пикселей),
упорядоченных в строки и столбцы.
Название пиксель образовано как
сокращение от английского picture element (элемент
изображения). Пиксель - наименьший
элемент из множества которых
создается изображение.
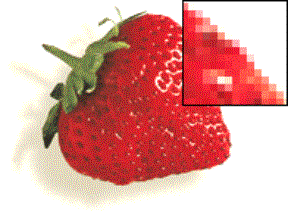
Рис.
1. При увеличении картинки
становятся видны пиксели-квадратики. На
увеличенном фрагменте изображения
клубники хорошо видны квадраты
разного цвета и яркости - это и есть
пиксели, из которых состоит эта
ягодка.
Говоря проще, растровое
изображение представляет собой
мозаику. Оно похоже на лист клетчатой
бумаги, на котором каждая клеточка (пиксель)
закрашена определенным цветом, и в
результате такой раскраски
формируется изображение.
Принцип растровой графики
чрезвычайно прост. Он был изобретен и
использовался людьми задолго до
появления компьютеров. Изображение
строится из дискретных элементов в
таких давно известных
технологических процессах как
создание мозаик, витражей, вышивок.
Перенос рисунка с малого
на
большой
объем, с помощью вспомогательных
клеточек, также известен давно. Так
переносили рисунки на стену для
создания фресок. Суть этого метода в
том, что фрагмент каждой клетки с
малого рисунка тождественно
изображался в соответствующей
клетке стены.
Растровая графика работает с
сотнями и тысячами пикселей, которые
формируют рисунок.
В компьютерной графике термин «пиксель»
может обозначать разные понятия: -
наименьший элемент изображения на
экране компьютера; -
отдельный элемент растрового
изображения; -
точку изображения напечатанного на
принтере. Поэтому,
чтобы избежать путаницы,
используют следующую
терминологию: -
видеопиксель - наименьший элемент
изображения на экране компьютера; -
пиксель - отдельный элемент
растрового изображения; -
точка – наименьший элемент,
создаваемый принтером. При
этом для изображения одного пикселя
могут быть использованы один или
несколько видеопикселей или точек.
Экран дисплея разбит на
фиксированное число видеопикселей,
которые образуют графическую сетку (растр)
из фиксированного числа строк и
столбцов. Размер графической сетки
обычно представляется в форме N x
M, где N
– количество видеопикселей по
горизонтали, а M – по вертикали. На современных
дисплеях используются, например,
такие размеры графической сетки: 640 х
480, 800 х 600, 1024
х 768, 1240 х 1024 и др. Видеопиксели очень
малы (менее 0,3 мм) и расположены
близко друг к другу. Чтобы
изображение могло восприниматься
глазом, его необходимо составить из
сотен или тысяч видеопикселей,
каждый из которых должен иметь свой
собственный цветовой оттенок.
Увеличенный видеопиксель
представляет собой квадратик (Рис.1). Цветовые модели.
Рис.
2. Чем ярче источник световых волн
попадающих на яблоко. Тем оно «зеленее»
для нашего
глаз. Цветовая
модель RGB. Цвета, создаваемые
компьютером, базируются на основных
принципах восприятия нашим глазом и
мозгом деления длин световых волн на
красный, зеленый и синий цвета. Цвета,
которые вы видите на экране
компьютера, получаются из ярко
светящихся красных, зеленых и синих
точек люминофора. Комбинируя красные,
зеленые и синие люминофоры, ваш
монитор способен создавать миллионы
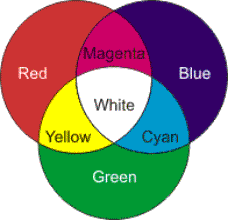
цветов. Это основа RGB-модели. Из
смешения красного и зеленого
получается желтый, зеленого и синего
— голубой, синий и красный дают
пурпурный. Если смешиваются все три
цвета, в результате образуется белый.
Рис. 3. Первичные аддитивные (от англ. add – добавлять)
цвета RGB. Смешав
три базовых цвета в разных
пропорциях (с разными яркостями),
можно получить все многообразие
оттенков. Хотя человеческий глаз
способен различать даже больше
цветов, чем может произвести на свет
ваш монитор, RGB-модели вполне
достаточно для создания цветов и
оттенков, необходимых для
производства фотореалистичных
изображений на экране вашего
компьютера. Цветовая
модель CMYK. Когда вы
наблюдаете цвет, созданный на экране
компьютера, он основывается на свете,
испускаемом вашим монитором. Так как
печатная страница не испускает
никакого света, цветовая модель RGB не
может быть использована при создании
цветов для напечатанной страницы.
Вместо этого для описания печатных
цветов используется цветовая модель
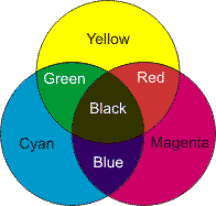
CMYK. В цвета модели CMYK окрашено все,
что не светится собственным светом.
Данная модель описывает реальные
полиграфические краски и является
основной моделью для полиграфии.
Пурпурный, голубой, желтый цвета
составляют так называемую
полиграфическую триаду, и при печати
этими красками большая часть
видимого цветового спектра может
быть репродуцирована на бумаге.
Однако
реальные краски имеют примеси, их
цвет не соответствует в точности
теоретически рассчитанным голубому,
пурпурному и желтому. Особенно "плох"
голубой пигмент типографской краски,
и смешение трех основных красок,
которое должно давать черный цвет,
дает вместо этого неопределенный
грязно-коричневый. Кроме того, для
получения интенсивного черного
необходимо положить на бумагу
большое количество краски каждого
цвета. Это приведет к переувлажнению
бумаги, да и неэкономно. По
упомянутым причинам в число основных
полиграфических красок (и в модель)
внесена черная. Именно она добавила
последнюю букву в название модели CMYK,
хотя и не совсем обычно: С — это Cyan (Голубой),
М — Magenta (Пурпурный), Y — Yellow (Желтый).
Черный компонент сокращается до
буквы К, поскольку эта краска
является главной, ключевой (Key) в
процессе цветной печати. По другой
версии – буквой K цвет Black
обозначили потому, что первая буква B в этом слове уже была занята
для другого цвета B – Blue (синий),
поэтому для обозначения черного
решили использовать последнюю букву
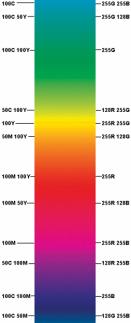
слова. Цветовой
круг.
Концепцию цветового круга подарил
миру сэр Исаак Ньютон. Идея состоит в
том, что если расположить цвета
спектра по кругу, отношения между
первичными цветами станут гораздо
нагляднее (см. рис.5).
Заметим, что
аддитивные и субтрактивные
первичные цвета расположены друг
против друга. Это – ключевой момент
для понимания поведения цветов.
Например, голубой на цветовом круге
находится напротив красного,
поскольку является его
противоположностью: голубая краска
видится голубой потому, что
поглощает красный свет, а зеленый и
синий отражает. Иначе говоря, голубой
– это отсутствие красного. Цвета,
расположенные друг против друга,
называются дополнительными или
комплиментарными. Насыщенность
и яркость. Объясняя
природу цвета, мы до сих пор исходили
из концепции трех первичных цветов.
Но существуют и другие способы
описания цвета по трем компонентам.
Наиболее привычный из них использует
понятия цветового тона (собственно
цвет – красный, оранжевый и т. д.),
насыщенности (степень чистоты цвета)
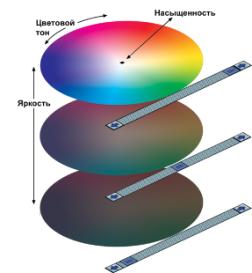
и яркости. Двумерный
цветовой круг Ньютона демонстрирует
отношения между цветовыми тонами, но
для более полного описания цвета
потребуется более сложная,
трехмерная модель. Одним из
вариантов такой модели является
системная палитра цветов Apple Color Picker
(см. рис. 6).
Здесь насыщенные
цветовые тона расположены по краям
круга, а приближаясь к его центру,
цвета теряют насыщенность, "загрязняются".
Регулятор рядом с кругом осветляет и
затемняет цвета. Apple Color Picker – это
графическое представление цветовой
модели HSB (цветовой тон, насыщенность,
яркость). Координатные модели и цветовое пространство. Все методы определения цвета, о которых мы до сих пор говорили, строятся на трех первичных компонентах (модель CMYK мы пока игнорируем). Их называют координатными моделями. Цветовая модель – это способ описательного представления цвета и его числового выражения. Координатная модель описывает цвет с помощью трех чисел. Цветовое восприятие человека строится на сигналах, поступающих от трех независимых рецепторов. Таким образом, трехкоординатный подход – это не просто удобный способ математических расчетов, а принцип работы нервной системы человека. Координатные
модели обладают еще одним удобным
свойством. Поскольку они всегда
предполагают наличие трех
составляющих, при небольшом усилии
мы можем представить их как
трехмерные объекты с осями X, Y и Z. За
каждым цветом закреплена на объекте
определенная позиция, обозначаемая
тремя числами. Такая трехмерная
модель называется цветовым
пространством – термин, получивший в
мире цвета широчайшее
распространение. Цветовое
пространство HSB принято представлять
в виде цилиндра, а регулятор яркости
на палитре Apple Color Picker (для PC –
просто Color Picker) позволяет видеть
тот или иной "срез" этого
цилиндра. Однако, как и всякая
метафора, этот метод имеет свои
достоинства и недостатки.
Поэтому хотя системная цветовая палитра – это шаг в верном направлении, но для понимания работы с цветом нам придется пойти дальше. Как цвета воздействуют друг на друга. Часто, когда вы работаете в одном цветовом пространстве, результаты вносимых изменений вам приходится оценивать в величинах другого пространства [20]. Мы рекомендуем с помощью кривых настраивать значения RGB, а результаты отслеживать по процентным величинам CMYK, отображаемым на палитре Info. Так работа продвигается гораздо быстрее, но при этом вы должны анализировать то, как оба цветовых пространства взаимодействуют между собой – что происходит во втором пространстве, когда вы работаете в первом. Ниже
приводится краткое описание
взаимодействия компонентов в
моделях RGB, CMY и HSB. Тон.
Одним из самых важных последствий
взаимодействия цветов (и вызывающих
наибольшее недопонимание) является
то, что добавление или вычитание
первичных цветов влияет не только на
сам цвет (hue) и насыщенность, но и на
тон. Когда вы увеличиваете долю
любого из компонентов RGB (даете
больше света), цвет становится
светлее. В CMY все происходит наоборот,
поскольку добавление краски ведет к
затемнению цвета. Цветовой тон.
Все цвета, кроме первичных, содержат
долю противоположного первичного
цвета. В RGB красный является "чистым",
а оранжевый наряду с красным
содержит значительную долю зеленого
(а возможно и синего). В CMYK чистым
является пурпурный, а красный – нет,
так как помимо пурпурного он
включает и долю желтого. Таким
образом, цветовой тон того или иного
цвета изменяется путем добавления
или вычитания первичных цветов. Одновременно
возможно воздействие и на тон: в
результате добавления или вычитания
света (краски) цвет становится
светлее или темнее. Коротко об отношениях цветов. Если вы хотите составить себе ясное представление об отношениях между цветами, не пожалейте на это времени и усилий. У каждого из нас есть свое любимое цветовое пространство, но если вы научитесь видеть цвет не только с одной стороны, научитесь достигать одних и тех же результатов, манипулируя цветами CMY, RGB и HSB, тогда в мире цветокоррекции вы будете чувствовать себя более свободно и станете сознательно выбирать наиболее подходящие средства для выполнения конкретной работы. Запомним
следующие правила и принципы,
которые составляют основу основ:
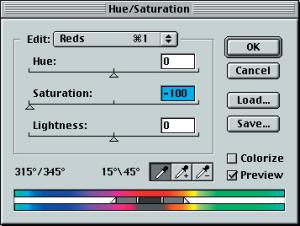
Насыщенность.
Насыщенный цвет в RGB включает только
один или два первичных цвета –
третий первичный всегда равен нулю.
Добавляя малую долю третьего цвета (например,
для небольшого изменения цветового
тона), вы понижаете насыщенность. Точно
так же, повышая с помощью диалогового
окна Hue/Saturation (или какого-либо
другого) насыщенность цвета, вы
убираете один из первичных цветов.
Когда содержание одного из первичных
достигнет максимума, а вы будете
продолжать регулировать содержание
двух других, изменяться будут
цветовой тон (hue) и тон (tone). Еще
один важный момент, имеющий
отношение к насыщенным цветам.
Чрезмерное повышение насыщенности в
RGB-изображении приводит к тому, что
детали остаются только в одном из
трех каналов. Из остальных двух один
становится абсолютно белым, а второй
– сплошным черным. Именно поэтому, а
не только из-за сложностей
воспроизведения на печати,
насыщенные цвета изображения так
трудно поддаются управлению: все
детали сосредоточены в одном канале. Нейтральные тона.
Цвет, составленный из равных долей
красного, зеленого и синего, всегда
будет нейтральным серым (хотя для
того, чтобы он получился таким на
экране или на печатной странице
после преобразования его в CMYK,
возможно, вам придется немало
потрудиться). Тон серого зависит от
того, насколько много в нем красного,
зеленого и синего – чем больше света,
тем светлее серый. Это важно помнить
при настройке монитора,
восстановлении цветового баланса и в
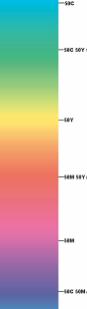
других случаях. Насыщенные
первичные цвета - CMY и RGB. Понижение
насыщенности в насыщенных цветах [22].
Цвета
слева являются полностью
насыщенными - каждый из них содержит
100 процентов одного или двух
первичных цветов. Для аддитивных и
субтрактивных первичных цветов
характерна обратная зависимость.
Яркость и
насыщенность. Осветление
или затемнение насыщенного цвета (в
данном случае +50 или -50) снижает его
насыщенность. При этом происходит
также понижение 100-процентного
содержания первичных цветов или
загрязнение их третьим первичным,
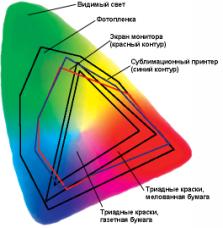
либо и то, и другое. Аппаратно-зависимый
цвет и цветовой охват На
рисунках выше показаны не
фактические результаты, а лишь
относительные различия. Точно так же
цветовая схема отображает не
фактический, а сравнительный
цветовой охват если мы сравним изображения,
которые нам дадут: экран монитора,
сублимационный принтер, триадные
краски на мелованной бумаге или
триадные краски на газетной бумаге (см.
рис. 7).
Если
подать одни и те же величины RGB на
десять мониторов или одни и те же
значения CMYK на десять печатных машин,
мы получим десять разных цветов.
Поскольку цвет на разных устройствах
получается разным, модели RGB и CMYK
называют аппаратно-зависимыми. Пытаясь
правильно отобразить цвета на
мониторе, Photoshop сталкивается с
проблемой: он понятия не имеет, как
должны выглядеть эти цвета и что в
действительности означают величины
RGB или CMYK. Кроме того,
программа должна учитывать все
особенности восприятия цвета
человеком. Например, к одним цветам и
уровням яркости наш глаз более
чувствителен, к другим менее. В ярких
цветах мы различаем мелкие детали
лучше, чем в темных (это одна из
причин того, почему так сложно
сделать видимыми тонкие детали в
тенях сканированных изображений). Работа с
цветом. Photoshop
предлагает разнообразные способы
просмотра и редактирования цвета в
изображениях. Например,
отрегулировать насыщенность,
манипулируя непосредственно
величинами RGB или CMYK, довольно сложно,
поэтому программа предлагает
отдельные средства для изменения
цветового тона, насыщенности и
яркости. Если у вас есть RGB-изображение,
которое нужно будет напечатать, вы с
помощью палитры Info можете заранее
проверить, как изменятся значения RGB,
будучи преобразованными в CMYK. Здесь
мы сталкиваемся с двумя серьезными
проблемами. Во-первых, с каждым
переключением с одного цветового
режима на другой происходит утеря
информации. Дело в том, что
изображения содержат лишь по 256
оттенков на каждый цвет, и когда мы
выполняем преобразование из одного
цветового пространства в другое, из-за
ошибок при округлении некоторые
оттенки теряются. Photoshop предлагает
возможность увидеть, как будет
выглядеть изображение после его
перевода в другой режим без
выполнения фактического
преобразования, позволяя тем самым
сначала довести изображение до
нужного состояния. Вторая
проблема связана с тем, что цветовые
модели RGB и CMYK, с которыми мы чаще
всего имеем дело, являются аппаратно-зависимыми:
на разных устройствах мы получаем
разные цвета, хотя и подаем на них
одну и ту же информацию. Мало того,
каждое устройство воспроизводит
только определенный диапазон цветов,
это называется цветовым охватом. У
одних устройств он шире, у других уже.
Например, цветовой охват фотопленки
шире, чем монитора, а монитор
воспроизводит более широкий
диапазон цветов, чем печатная машина.
Поэтому как бы мы ни старались
напечатать на бумаге все цвета,
которые есть на пленке, из этого
заведомо ничего не получится. К
счастью, Photoshop предлагает средства,
позволяющие нивелировать разницу
между цветами RGB и CMYK, а также
учитывать цветовой охват монитора и
выводных CMYK-устройств. Итак,
мы разобрались с понятием цифрового
изображения. Получили исчерпывающую
информацию о том, почему растровое
изображение, называется растровым.
Разделили понятия видеопиксель, пиксель
и точка. Выяснили, что существуют
первичные цвета, которые
представлены аддитивной цветовой
моделью RGB и
субтрактивной цветовой моделью CMYK. Выяснили что такое
тон, яркость, насыщенность. Получили
четкое представление о разной
природе цвета и несовершенстве
типографских красок, и, по этой
причине, о необходимости допечатной
корректировки, обработки
изображений. |
||||||
 |
|